Want to know if a website uses WordPress? It’s easier than you think.
There are simple ways to find out. WordPress powers many websites. It’s popular for its user-friendly features. Knowing if a site uses WordPress can be useful. Maybe you want to see how they design their site. Or you want to check the plugins they use.
Whatever your reason, this guide will help you. We will explore quick methods to identify a WordPress site. You don’t need to be a tech expert. Just follow these steps. Let’s get started.
Identifying WordPress Sites
WordPress powers many websites on the internet. Knowing if a site uses WordPress can be helpful. It can help you understand the site’s structure and design. You can find out quickly with a few simple checks.
Common Characteristics
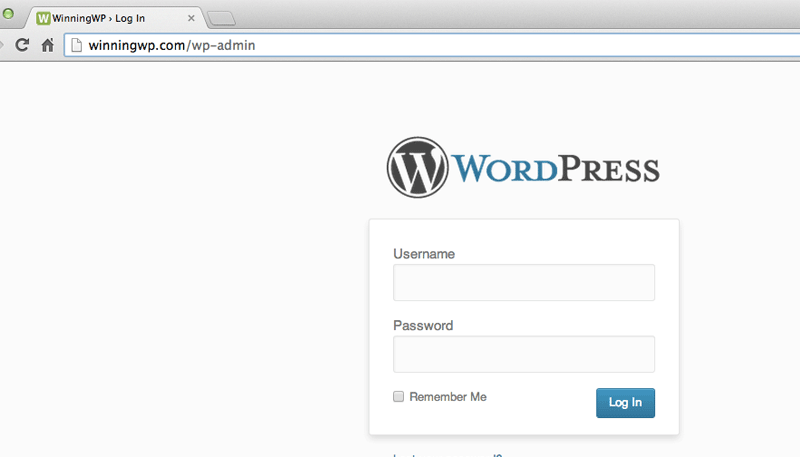
WordPress sites have some common traits. They often use themes and plugins. These give the site a unique look and added features. Many WordPress sites display a login page at /wp-admin or /wp-login.php. This is a strong indicator.
Another sign is the presence of a “Powered by WordPress” footer. Not all sites show this, but many do. You might also find a readme.html file in the site’s root directory. This file often indicates the site uses WordPress.
Typical Url Structures
WordPress sites often have specific URL patterns. Blog posts usually end with /year/month/day/post-name. Pages may end with /page-name/. Media files often have /wp-content/uploads/ in the URL.
These patterns help you spot a WordPress site. Even if the site hides its platform, these clues can reveal the truth. Checking URLs is a quick way to identify WordPress sites.
Using Online Tools
Checking if a website is built on WordPress can be useful. One simple method is using online tools. These tools quickly analyze websites to identify the CMS used. Let’s explore some recommended websites and how to use them step-by-step.
Recommended Websites
- IsItWP – A popular tool for identifying WordPress sites.
- BuiltWith – Provides comprehensive details about a website’s tech stack.
- Wappalyzer – A browser extension that detects technologies used on websites.
Step-by-step Usage
-
IsItWP:
- Go to IsItWP.
- Enter the website URL in the search bar.
- Click the ‘Analyze Website’ button.
- Check the result. It will tell you if the site uses WordPress.
-
BuiltWith:
- Visit BuiltWith.
- Type the website URL into the search field.
- Press the ‘Lookup’ button.
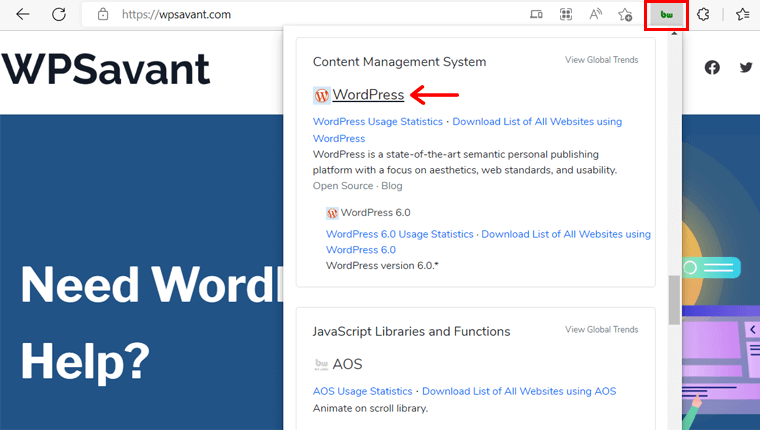
- Review the report. Look for WordPress under the ‘Content Management System’ section.
-
Wappalyzer:
- Install the Wappalyzer browser extension.
- Navigate to the website you want to check.
- Click the Wappalyzer icon in your browser.
- View the detected technologies. Look for WordPress in the list.
Using these tools, you can easily identify if a website is built on WordPress. Each tool provides a user-friendly interface for quick and accurate results.
Checking Source Code
Checking the source code is a simple method to see if a website uses WordPress. By inspecting specific tags and code, you can find out quickly.
Finding WordPress Tags
Open the website in your browser. Right-click on the page and select “View Page Source” or press Ctrl+U.
Look for the following tags in the source code:
If you see these tags, the site is using WordPress.
Recognizing WordPress-specific Code
WordPress websites often have unique code. Check for the following:
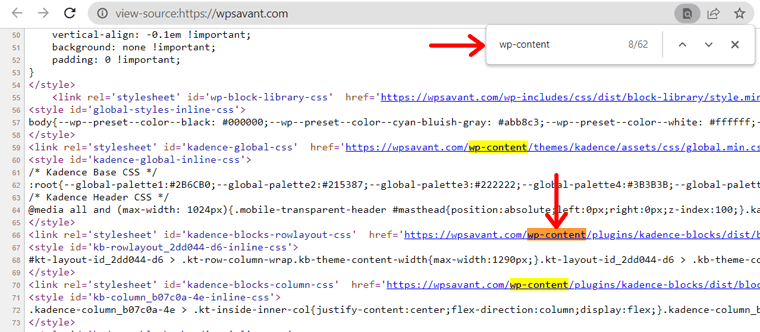
- wp-content: In the source code, find links that include
/wp-content/. This folder stores themes, plugins, and uploads. - wp-includes: Look for links that contain
/wp-includes/. This folder holds core WordPress files.
These directories are strong indicators of a WordPress site.

Credit: www.sitesaga.com
Exploring Website Footer
Website footers can reveal if a site uses WordPress. A quick glance at the footer can provide clues about the CMS in use. By knowing what to look for, you can identify if the website is built on WordPress.
Common Footer Signatures
Many WordPress sites have specific footer signatures. These can include:
- “Proudly powered by WordPress” text.
- Theme credits or links to WordPress.org.
- Year and site name followed by “WordPress”.
These signatures are often found at the bottom of the page. They are usually small and in a less noticeable font.
Identifying WordPress Themes
WordPress themes often leave unique footprints. Look for:
- Theme names mentioned in the footer.
- Links to theme creators’ websites.
- Specific design elements typical to popular themes.
If you see references to popular themes like Astra, Divi, or OceanWP, the site is likely using WordPress. Checking the page source can also reveal theme details. Search for Theme: [theme name] comments in the HTML code.
Browser Extensions
Browser extensions are a quick way to check if a website is built on WordPress. These tools are easy to install and use, offering instant insights. This method is perfect for both beginners and advanced users.
Top Extensions To Use
There are several browser extensions that can help you identify WordPress websites. Here are some of the top choices:
- Wappalyzer: Detects content management systems, including WordPress.
- BuiltWith: Provides detailed information about the technologies used on a website.
- WordPress Theme Detector: Identifies the theme and plugins used on WordPress sites.
How To Install And Utilize
Follow these simple steps to install and use these browser extensions:
- Open your browser (Chrome, Firefox, etc.).
- Go to the browser’s extension store.
- Search for the desired extension (e.g., Wappalyzer).
- Click on the “Add to Browser” button.
- Once installed, the extension icon appears next to the address bar.
- Visit the website you want to check.
- Click on the extension icon to get details about the website.
Using browser extensions is efficient and user-friendly. These tools save time and provide accurate results. Whether you’re a developer or a curious user, these extensions are invaluable.

Credit: winningwp.com
Examining Page Elements
Examining page elements is a useful method to check if a website is built on WordPress. By looking at the code and structure of a webpage, you can find clues that point to WordPress. This approach requires minimal technical knowledge and can be done using your web browser’s developer tools.
Inspecting Elements
To inspect page elements, open the website in your browser. Right-click on the page and select “Inspect” or “Inspect Element.” This opens the developer tools, showing the HTML and CSS of the page. Look for specific tags and attributes in the code.
Check the meta tags in the head section. Look for tags mentioning WordPress. Often, WordPress sites have meta tags indicating their use. Also, search for links to common WordPress files like “wp-content” or “wp-includes.”
Identifying WordPress-generated Classes
WordPress often uses specific class names in its themes and plugins. Look for classes starting with “wp-” in the HTML code. These classes are a strong indicator of a WordPress site.
Another clue is the presence of “comment-form” or “comment-list” classes. These are common in WordPress comment sections. Identifying these classes can confirm the site’s platform.
Contacting Website Owner
Sometimes, you may need to confirm if a website uses WordPress. A direct approach is to contact the website owner. This method can provide accurate information and may also offer additional insights. Here’s how to do it effectively.
Drafting A Polite Inquiry
When reaching out to a website owner, it’s important to be polite and concise. Here is a sample inquiry:
Dear [Website Owner's Name], I hope this message finds you well. I am reaching out to inquire if your website, [Website URL], is built using WordPress. I am interested in learning more about your website's platform for a project I am currently working on. Thank you for your time and assistance. Best regards, [Your Name]
Remember to address the website owner by name and mention the specific website URL. This personal touch can make your request more effective.
Typical Responses And Confirmations
Website owners may respond in several ways. Here are some common responses:
| Response | Action |
|---|---|
| Yes, our website uses WordPress. | Great! You have your confirmation. |
| No, our website does not use WordPress. | Consider other methods to identify the platform. |
| We use a custom-built platform. | Thank them and move on to the next step. |
Not all website owners will respond immediately. Be patient and respectful in your follow-up messages. Clear and polite communication is key to getting the information you need.

Credit: www.sitesaga.com
Frequently Asked Questions
How Can I Tell If A Site Uses WordPress?
Check the site’s source code for “wp-content” or “wp-includes” directories.
What Tools Can Identify A WordPress Site?
Use online tools like BuiltWith, Wappalyzer, or IsItWP to check.
Are There Browser Extensions For Detecting WordPress?
Yes, extensions like Wappalyzer or BuiltWith can help identify WordPress sites.
Can The Source Code Reveal If A Site Is WordPress?
Yes, look for “wp-content” or “wp-includes” in the source code.
Is It Possible To Hide WordPress Footprints?
Yes, but it requires advanced techniques to hide all traces.
Do All WordPress Sites Look The Same?
No, WordPress sites can have unique themes and plugins.
What Common Files Indicate A WordPress Site?
Look for files like “wp-login. php” or “wp-admin” in the URL.
Are There Any Plugins To Detect WordPress?
No, plugins are not used to detect WordPress; use online tools instead.
Can The Site’s Url Structure Show It’s WordPress?
Yes, URLs like “example. com/wp-admin” indicate a WordPress site.
Are All Blogs WordPress Sites?
No, not all blogs use WordPress; there are other platforms too.
Conclusion
Identifying if a website uses WordPress is simple. Use online tools or check the source code. Look for common WordPress elements. These include themes and plugins. Recognize familiar URLs like “wp-content” or “wp-admin. ” Inspect the site’s meta tags for clues.
Knowing these tips can save time. It helps in web development projects. Now, you can confidently spot WordPress sites. Keep practicing these methods. They will become second nature. Happy exploring!