Creating a hero section in WordPress can enhance your website’s look. It grabs visitor attention instantly.
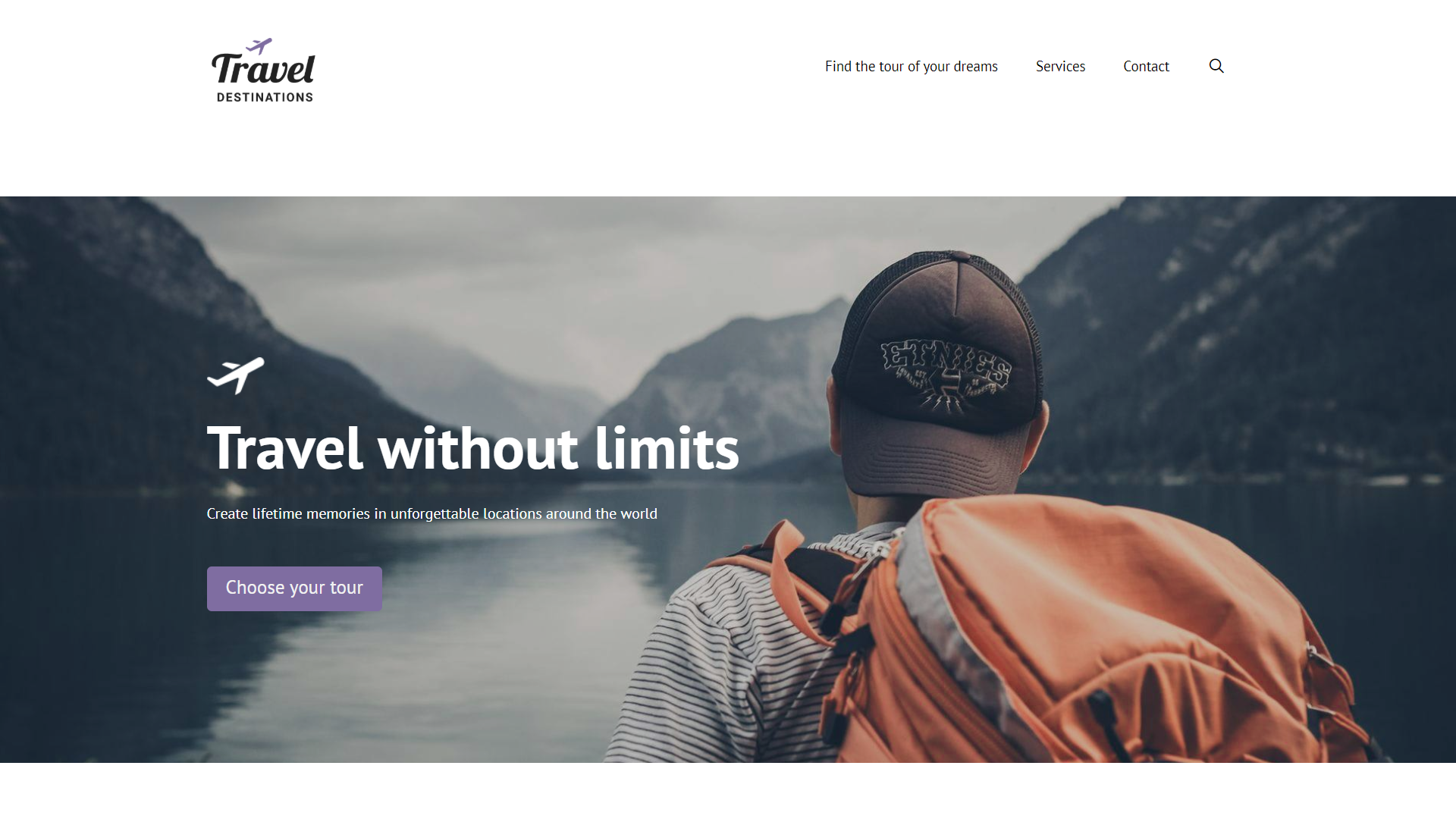
A hero section is the large, top part of a webpage. It usually features an image, video, or a catchy headline. This section introduces your site or its main message. For WordPress users, making a hero section can seem tricky.
But don’t worry, it’s simpler than you think. With the right tools and steps, you can create an eye-catching hero section. This guide will help you understand the basics. You’ll learn how to design and implement a hero section in WordPress. Let’s dive in and make your site stand out!

Credit: organicthemes.com
Introduction To Hero Sections
A hero section is the first thing visitors see on your website. It is usually a large banner or image at the top of the page. Its purpose is to grab attention and convey key information. Creating an effective hero section can significantly improve your site’s user experience and engagement.
What Is A Hero Section?
A hero section is a prominent area at the top of a webpage. It often includes an image, a title, and a brief description. Some hero sections also have a call-to-action button.
Here are some common elements found in a hero section:
- Background Image: An eye-catching image that sets the tone.
- Headline: A bold, concise message.
- Subheadline: A brief supporting text.
- Call-to-Action (CTA) Button: Encourages the user to take action.
These elements work together to create a powerful first impression.
Importance Of Hero Sections
Hero sections are crucial for several reasons:
- First Impression: They create an impactful first impression.
- Engagement: They help to engage visitors right away.
- Navigation: They guide users to take desired actions.
Here is a quick comparison of effective and ineffective hero sections:
| Effective Hero Section | Ineffective Hero Section |
|---|---|
| Clear and concise message | Confusing or cluttered message |
| High-quality, relevant image | Low-quality or irrelevant image |
| Strong call-to-action | No call-to-action |
Creating a hero section with these elements can help improve user experience. It also helps in achieving your website goals.

Credit: kubiobuilder.com
Preparing Your WordPress Site
Creating a hero section in WordPress needs proper preparation. This preparation sets the foundation for a smooth design process. It involves choosing a suitable theme and installing the necessary plugins. These steps ensure your website looks professional and functions well.
Choosing The Right Theme
First, select a theme that supports hero sections. Look for themes with customizable headers. This makes it easier to design the hero section. Check the theme’s reviews and ratings. A good theme will have positive feedback. It’s also important to choose a theme that is responsive. This means it looks good on all devices.
Installing Necessary Plugins
Next, install plugins that help in creating a hero section. Elementor and Beaver Builder are popular choices. These plugins offer drag-and-drop functionality. This makes designing easier for beginners. Some plugins come with pre-designed templates. These templates can save you time. Look for plugins that are updated regularly. This ensures they work well with the latest WordPress version.
Designing The Hero Section
The hero section of a WordPress site is crucial. It’s the first thing visitors see. It sets the tone for the rest of your website. A well-designed hero section grabs attention. It can make users stay longer. Let’s dive into designing a captivating hero section.
Selecting Visual Elements
Choose high-quality images or videos. They should be relevant to your content. Ensure they load quickly. Slow loading times can deter visitors. Use images that are visually striking. They should also be clear and crisp. Avoid clutter. Keep the design simple and clean.
Consider using animations. Subtle animations can add depth. They can make your hero section more engaging. Ensure animations are smooth. They should not distract from the main message.
Writing Compelling Text
Your text should be clear and concise. The headline must grab attention. It should convey your main message. Use a subheadline to provide more context. Keep your sentences short and impactful. Avoid jargon or complex words. Your audience should understand it easily.
Include a strong call-to-action. It should encourage users to take the next step. Use action verbs. Make the call-to-action button stand out. It should be easy to find and click.
Remember, less is more. Don’t overload your hero section with text. Keep it brief and to the point. This ensures your message is clear and compelling.

Credit: toolset.com
Using Page Builders
Creating a hero section on your WordPress site can be simple with the use of page builders. These tools offer drag-and-drop interfaces, which make it easy to design stunning hero sections without coding. Let’s explore two popular page builders: Elementor and WPBakery Page Builder.
Introduction To Elementor
Elementor is a powerful, user-friendly page builder. It allows you to create beautiful hero sections effortlessly. Here is a step-by-step guide:
- Install and activate Elementor: Go to Plugins > Add New, search for Elementor, and click Install Now. Then, activate the plugin.
- Create a new page: Navigate to Pages > Add New, then click Edit with Elementor.
- Add a section: Click the “+” icon to add a new section. Choose a single column layout.
- Insert a background image: Click the section, go to Style > Background, and upload your desired image.
- Add a heading: Drag the Heading widget to the section. Customize the text, font, and color.
- Add a button: Drag the Button widget below the heading. Customize the text, link, and style.
By following these steps, you can create a stunning hero section with Elementor.
Using Wpbakery Page Builder
WPBakery Page Builder is another popular tool for designing hero sections. Follow these steps to get started:
- Install and activate WPBakery Page Builder: Go to Plugins > Add New, search for WPBakery, and click Install Now. Then, activate the plugin.
- Create a new page: Navigate to Pages > Add New, then click Edit with WPBakery.
- Add a row: Click the “+” icon to add a new row. Choose a single column layout.
- Insert a background image: Click the pencil icon on the row, go to Design Options, and upload your desired image.
- Add a text block: Click the “+” icon inside the row and select Text Block. Customize the text, font, and color.
- Add a button: Click the “+” icon inside the row and select Button. Customize the text, link, and style.
With WPBakery Page Builder, you can easily create a hero section that captures attention.
Creating A Hero Section With Elementor
Creating a Hero Section with Elementor can make your website stand out. This powerful plugin allows for easy and versatile design. In this guide, we’ll show you how to create a stunning hero section.
Adding A New Section
First, open your page in Elementor. Click the “+” icon to add a new section. Choose the structure that fits your design. A full-width layout usually works best for hero sections.
Customizing The Layout
After adding the section, go to the “Layout” tab. Set the height to “Fit to Screen”. This ensures the hero section covers the entire viewport. Adjust the column position to your preference. Centered content often looks professional.
Adding Widgets
Now, it’s time to add widgets to your hero section. Drag and drop the “Heading” widget into your section. Add your main headline. Next, add a “Text Editor” widget for a subheadline. Finally, add a “Button” widget for a call-to-action.
Customize each widget to match your brand. Change fonts, colors, and sizes. Make sure everything looks cohesive. Your hero section is now ready to engage visitors.
Creating A Hero Section With Wpbakery
Creating a Hero Section with WPBakery can transform your WordPress website. This powerful plugin offers a user-friendly interface. It helps you design stunning hero sections without coding. Follow this guide to create a captivating hero section using WPBakery.
Adding Row And Columns
First, open your WordPress dashboard. Navigate to the page where you want to add the hero section. Click on “Edit with WPBakery.” Start by adding a row. Click on the “+ Add Element” button. Select “Row” from the options. This row will serve as the container for your hero section.
Next, add columns within the row. Click on the “Column” icon inside the row. Choose the desired column layout. You can go for a single column or multiple columns. This step helps in organizing your content effectively.
Customizing Content
Now, add content to your columns. Click on the “+” icon inside a column. Choose elements like text blocks, headings, or buttons. Customize the text using the WPBakery editor. Adjust font size, color, and alignment. Make sure your text is engaging and easy to read.
Include a call-to-action (CTA) button. Click on the “+” icon again. Select the “Button” element. Customize the button text and link it to relevant pages. A well-placed CTA button can increase user engagement.
Adding Background Images
A hero section looks more attractive with a background image. To add one, click on the row settings icon. Navigate to the “Design Options” tab. Here, you can upload a background image. Choose a high-quality image that represents your brand. Adjust the image position and size for the best fit.
You can also add an overlay to the background image. This helps in making the text more readable. In the row settings, go to the “Background” section. Enable the background overlay option. Choose a color and adjust the opacity.
By following these steps, you can create a captivating hero section. WPBakery makes the process simple and enjoyable. Start building your hero section today and enhance your website’s visual appeal.
Optimizing For Mobile
Optimizing your WordPress hero section for mobile is crucial. Most users browse websites on their phones. A mobile-friendly hero section ensures a smooth user experience. It also helps in reducing bounce rates and increasing engagement.
Responsive Design Tips
Use a responsive theme. This ensures your design adapts to various screen sizes. Adjust image sizes to fit mobile screens. Large images can slow down loading times. Use clear, readable fonts. Small fonts can be hard to read on mobile devices. Ensure buttons are large enough to tap easily.
Keep the layout simple. A cluttered hero section can overwhelm users. Use white space to create a clean look. Test different elements to see what works best. Always aim for a smooth, intuitive experience.
Testing On Different Devices
Test your hero section on various devices. This includes smartphones, tablets, and desktops. Use online tools to check responsiveness. Tools like Google’s Mobile-Friendly Test are helpful.
Check your hero section’s performance on different browsers. Ensure it looks good on Chrome, Firefox, and Safari. Pay attention to loading speeds. Slow loading times can drive users away. Make adjustments as needed for optimal performance.
Final Touches And Publishing
Now that you have created the hero section for your WordPress website, it’s time to add the final touches and publish your page. These last steps ensure your hero section looks professional and functions correctly. This section will guide you through the final checks and the publishing process.
Reviewing Your Hero Section
Before you publish, review your hero section carefully. Pay attention to the following elements:
- Text Alignment: Ensure that all text is well-aligned and easy to read.
- Images: Verify that images are high-quality and load quickly.
- Buttons: Test all buttons to ensure they link to the correct pages.
- Responsiveness: Check how your hero section looks on different devices. Make sure it is mobile-friendly.
You can use the WordPress preview feature to see how your hero section appears on the live site.
Publishing Your Page
After reviewing, it’s time to publish your page. Follow these simple steps:
- Click on the “Publish” button at the top-right corner of your WordPress editor.
- Choose the visibility settings. You can make your page public, private, or password-protected.
- Set the publishing date and time. You can publish immediately or schedule for a future date.
- Confirm your choices and click “Publish” again to go live.
Once published, visit your site to see the hero section in action. Double-check for any issues and ensure everything works as intended.
If you spot any mistakes, you can always go back and edit the hero section. WordPress makes it easy to make adjustments even after publishing.
Frequently Asked Questions
What Is A Hero Section In WordPress?
A hero section is the top part of a webpage. It grabs attention.
Why Is The Hero Section Important?
It creates the first impression. It engages visitors quickly.
How Do You Add A Hero Section In WordPress?
Use a page builder plugin. Customize it with images and text.
Which Plugins Are Best For Hero Sections?
Elementor and Beaver Builder are popular choices. They are easy to use.
Can I Create A Hero Section Without Coding?
Yes, page builder plugins let you design without coding knowledge.
What Elements Should Be In A Hero Section?
Include a headline, subheadline, image, and call-to-action (CTA).
How Do I Choose Images For The Hero Section?
Use high-quality images. They should relate to your content.
What Is A Call-to-action (cta)?
A CTA directs users to take action, like “Sign Up” or “Learn More. “
How Do I Make My Hero Section Responsive?
Ensure it looks good on all devices. Use responsive design settings.
Can I Use Video In The Hero Section?
Yes, videos can make your hero section more engaging and dynamic.
Conclusion
Creating a hero section in WordPress is easier than it seems. Follow the steps outlined above to build an engaging and visually appealing section. Remember to keep your design simple and clear. This ensures that visitors focus on your main message.
Consistent practice will make you better. Start today and watch your website transform. Happy designing!