Indenting text in WordPress is easy. It helps improve readability.
This guide will show you how to indent text in WordPress step-by-step. Indenting paragraphs and text can make your posts more organized. It helps highlight important points and improves the flow of your content. Whether you are a beginner or an experienced WordPress user, learning to indent text is a useful skill.
In this post, we will cover different methods to indent text in WordPress. You will learn to use both the visual editor and custom CSS. By the end, your posts will look clean and professional. Let’s dive in and make your WordPress content stand out!

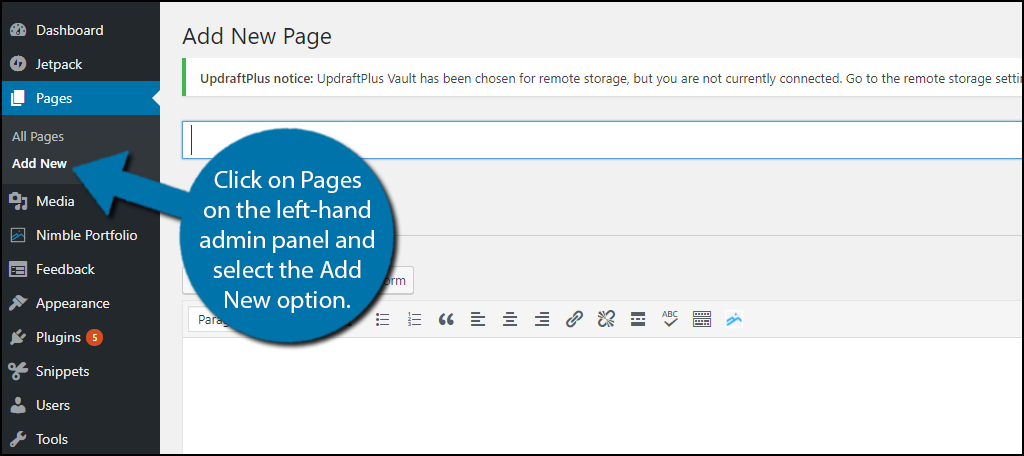
Credit: www.greengeeks.com
Introduction To Indentation
Indentation is a great way to structure your content. It helps in making your text clear and easy to read. In WordPress, indentation is simple to implement, yet it plays a crucial role in content formatting.
Indentation can be applied to various parts of your content. You can use it in paragraphs, lists, and even code blocks. This section will guide you on how to indent in WordPress and the importance of doing it right.
Importance Of Indentation
Indentation is not just about aesthetics. It also makes your content more readable and professional. Here are some key reasons why indentation matters:
- Improves readability: Indented text is easier to follow.
- Highlights key points: It helps in emphasizing important sections.
- Organizes content: It makes your content look more organized.
Common Use Cases
Indentation is used in various scenarios. Here are some common use cases:
- Blockquotes: Indent quotes to make them stand out.
- Lists: Use indentation to create nested lists.
- Code snippets: Indent code for better readability.
Using indentation correctly can greatly enhance the user experience. Below is a simple table illustrating common indentation scenarios:
| Use Case | Description |
|---|---|
| Blockquotes | Indent to make quotes stand out. |
| Lists | Create nested lists for better structure. |
| Code Snippets | Indent code to improve readability. |
Adding indentation in WordPress is straightforward. You can use the toolbar in the editor or add custom CSS for more control. Remember, the goal is to make your content easy to read and engaging for your audience.
Setting Up Your WordPress Editor
Setting up your WordPress editor is crucial for a smooth blogging experience. A well-configured editor helps you write and format your content easily. Let’s explore how to set up your WordPress editor for the best results.
Choosing The Right Editor
WordPress offers two main editors: the Classic Editor and the Block Editor (Gutenberg). The Classic Editor is simple and resembles a traditional word processor. The Block Editor is newer and uses blocks to build content. Choose the editor that fits your writing style and needs. To select an editor, go to your WordPress dashboard. Click on “Settings,” then “Writing.” Here, you can choose your preferred editor.
Configuring Editor Settings
After choosing your editor, configure the settings for optimal use. In the Classic Editor, adjust the toolbar options. You can add or remove buttons to customize your toolbar. This helps you access your most-used tools quickly. In the Block Editor, you can adjust block settings. Each block has unique settings that you can configure. This includes text alignment, color options, and more.
Ensure your editor settings match your writing needs. This will help you create better content efficiently. Remember to save your settings after making changes.
Indenting Paragraphs
Indenting paragraphs in WordPress can improve readability and highlight important information. Indented paragraphs draw attention and organize content better. Below, you’ll learn how to indent paragraphs using the toolbar and customizing paragraph indents.
Using The Toolbar
WordPress provides a simple way to indent paragraphs using the toolbar. Here are the steps:
- Select the paragraph you want to indent.
- Click on the Increase indent button in the toolbar. This button looks like a small arrow pointing right.
- To reduce the indent, use the Decrease indent button.
The toolbar method is quick and user-friendly. It works for most users who need basic indenting.
Customizing Paragraph Indents
For more control over paragraph indents, you can use custom CSS. This method allows you to set precise indent sizes and styles.
| Step | Description |
|---|---|
| 1 | Go to Appearance > Customize. |
| 2 | Select Additional CSS. |
| 3 | Add the following CSS code: |
p.custom-indent {
text-indent: 30px;
}
4. Save your changes.
5. Apply the custom class to your paragraphs:
- Edit the post or page.
- Select the paragraph you want to indent.
- Click on the Advanced settings in the block editor.
- Add
custom-indentto the Additional CSS Class field.
Customizing paragraph indents gives you flexibility. You can adjust the indents to fit your design.
Indenting Lists
Indenting lists in WordPress can enhance the readability of your content. Properly indented lists help in organizing information clearly. This section will guide you on how to indent lists, focusing on ordered and unordered lists, and nesting lists.
Ordered And Unordered Lists
Ordered lists use numbers. Unordered lists use bullet points. Both types can be indented in WordPress.
To create an ordered list, click the “Ordered List” button in the toolbar. For an unordered list, click the “Unordered List” button. This creates the basic list structure.
To indent a list item, place the cursor at the start of the item. Press the “Tab” key. The item will move to the right. This visually separates it from the rest of the list.
Nesting Lists
Nesting lists involves placing one list inside another. This is useful for creating sub-items.
To nest a list, start with your main list. Create the first item. Press “Enter” to create a new item. Press the “Tab” key to indent this new item. This new item becomes a sub-item of the previous one.
Continue this process to create multiple levels of nested lists. Each level of indentation adds a new layer of sub-items. This helps in structuring complex information.
Indenting and nesting lists in WordPress is simple. It improves content structure and readability. Follow these steps to create clear, organized lists.
Indenting Blockquotes
Indenting blockquotes in WordPress can enhance the visual appeal of your content. Properly formatted blockquotes make it easier for readers to distinguish quoted text. This guide will help you understand how to indent blockquotes effectively.
Formatting Blockquotes
Using blockquotes in WordPress is straightforward. Select the text you want to quote. Then, click on the “Blockquote” button in the toolbar. This action will automatically format the selected text as a blockquote.
By default, WordPress indents blockquotes to set them apart from the main content. This indentation adds emphasis and improves readability. Proper formatting ensures your quoted text stands out.
Styling Options
WordPress offers various styling options for blockquotes. You can customize the appearance to match your website’s design. To do this, navigate to the “Customize” section in your WordPress dashboard. Here, you can adjust the blockquote’s font, color, and other styling elements.
CSS classes provide another way to style blockquotes. Add custom CSS code to your theme’s stylesheet. This method gives you more control over the blockquote’s appearance. Experiment with different styles to find what works best for your site.
Remember, well-styled blockquotes can make your content more engaging. Use them wisely to highlight key points and quotes.

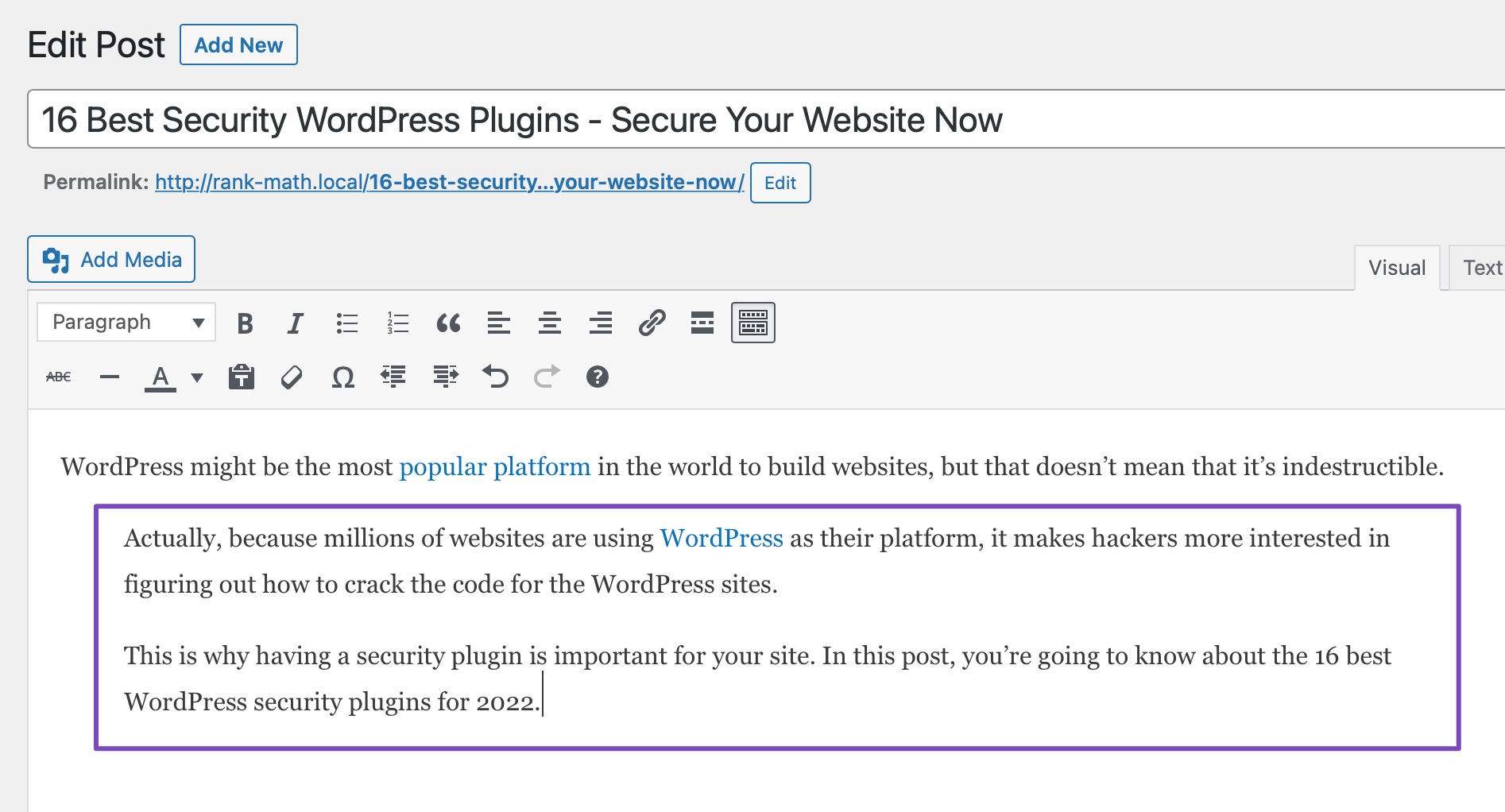
Credit: rankmath.com
Using Html For Indentation
Using HTML for Indentation in WordPress can help you customize your text. This method is straightforward and doesn’t require special skills. You only need to know basic HTML tags and some advanced techniques. Let’s dive into how you can use HTML for indentation effectively.
Basic Html Tags
HTML tags are the building blocks of web pages. For indentation, the and tag to create paragraphs. This tag automatically adds a space before and after the text. The
Advanced Html Techniques
For more control, use the tag with CSS. The tag groups content together. You can then style this group with CSS. For example, you can add a margin to indent the text. Another technique is using the tag. This tag indents text and adds a border. It’s often used for quotes but works well for other text too.
Indenting With Css
Indenting text in WordPress can enhance readability and structure. Using CSS for indenting offers more control and flexibility. You can choose between inline CSS and external stylesheets. Both methods have their benefits.
Inline Css
Inline CSS is applied directly to the HTML element. This method is quick and easy.
To indent a paragraph, you can add a style attribute. Here is an example:
This paragraph is indented.
Simply adjust the pixel value to suit your needs. Inline CSS is ideal for small changes. It does not require external files.
External Stylesheets
External stylesheets are separate CSS files. They are linked to your WordPress site.
Create a CSS file with your styles. For example:
p {
text-indent: 30px;
}Save this file as style.css. Upload it to your WordPress theme’s directory.
Next, link the stylesheet in your header.php file. Add this line:
Replace “path/to/style.css” with the actual path. This method centralizes your styles. It makes managing large sites easier.
Troubleshooting Indentation Issues
Indentation issues in WordPress can be frustrating. They can make your content look unprofessional. Here, we will discuss common errors and how to fix them.
Common Errors
Indentation problems often occur due to:
- Incorrect use of HTML tags
- Theme-related issues
- Copy-pasting from other sources
- Inconsistent use of spaces and tabs
Each of these can affect how your content is displayed. Let’s break them down:
| Error | Description |
|---|---|
| Incorrect HTML Tags | Using tags improperly can disrupt indentation. |
| Theme Issues | Some themes override default formatting. |
| Copy-Pasting | Pasting from Word or other editors can add hidden characters. |
| Spaces vs. Tabs | Mixing spaces and tabs can cause misalignment. |
Fixing Formatting Problems
Follow these steps to resolve indentation problems:
- Check HTML Tags: Ensure all tags are properly closed. Use
and - Review Theme Settings: Some themes have custom settings. Check your theme documentation for specific formatting options.
- Paste as Plain Text: When copying content, use the “Paste as plain text” option. This removes hidden characters.
- Use Consistent Indentation: Stick to either spaces or tabs. Mixing them can create alignment issues.
By addressing these common errors, you can improve your content’s readability. Always preview your post before publishing. This way, you can catch any remaining indentation issues.
Best Practices For Indentation
Indentation in WordPress is essential for well-structured content. Proper indentation makes your posts look professional. It helps readers follow your ideas easily. Let’s explore the best practices for indentation.
Consistency In Formatting
Consistency is key in formatting. Use the same indentation style throughout your post. This avoids confusion and maintains a clean look. Stick to either tabs or spaces, not both. Mixing them can disrupt the layout.
Indent paragraphs or lists the same way. This creates a uniform appearance. Readers will appreciate the effort. It makes your content easier to read.
Enhancing Readability
Indentation enhances readability. It separates different parts of your text. This helps readers focus on one idea at a time. Use indentation for quotes or special sections. It highlights important information.
Proper indentation also helps with skimming. Readers can quickly find the information they need. They can follow your arguments step-by-step. This keeps them engaged and ensures they understand your message.

Credit: wpindigo.com
Frequently Asked Questions
How Do I Indent Paragraphs In WordPress?
To indent paragraphs in WordPress, use the “Increase indent” button in the toolbar.
Can I Use Html To Indent Text In WordPress?
Yes, you can use the `
` or `` tags with CSS styles to indent text.
Is There A Plugin For Indenting Text In WordPress?
Yes, plugins like “TinyMCE Advanced” offer more indenting options.
How To Create Hanging Indent In WordPress?
Use custom CSS with the `text-indent` property to create hanging indents.
Can I Indent Bullet Points In WordPress?
Yes, use the “Increase indent” button to indent bullet points.
How Do I Indent Text In WordPress Gutenberg?
In Gutenberg, use the “Indent” block option available in the toolbar.
Does The Classic Editor Support Text Indentation?
Yes, the classic editor has an “Increase indent” button for text indentation.
Can I Indent Text With Css In WordPress?
Yes, add custom CSS in the theme customizer or stylesheet to indent text.
How To Add First Line Indent In WordPress?
Use custom CSS with the `text-indent` property to indent the first line.
Can I Use Keyboard Shortcuts To Indent In WordPress?
WordPress does not support keyboard shortcuts for indentation directly. Use toolbar buttons instead.
Conclusion
Indenting in WordPress is simple and useful. Follow these steps to make your text stand out. Remember, a clean layout improves readability. Practice indenting to enhance your posts. Your content will look more professional. Happy blogging and good luck with your WordPress journey!